So finally after much debate regarding my poster to do with "Is Junk Food Really Cheap in the Long Run", I struggled with an internal struggle of sorts. I came to the realization that I did not like any of my ideas, because they at worst were preachy and at best they were depressing or simply stating facts or trying to give people a different look at obesity which just did not sit well with me. The thing I HATE, yes HATE about social justice posters are these qualities I have just stated above. When I see posters or images like this, and trust me they come at me all day from everywhere, I realize how immune I am to them as they do not offer me a way to help the situation, but are either simply depressing in restating already well know facts or stats, or new ones, or they are preaching either overtly or smugly what or what not to do, or what or what is not good for you and why. Arrrrrrrrr.....
This is why I wanted to create a poster to do with change. So instead I stick with the topic of obesity and I add to it the element of change and choice. I still want to appeal to as many people as possible, and because I am interested in helping, I do not profess that a poster can solve the problem or even come close, but what it can do is plant a seed of change or choice - which I feel is rather more effective than simply depressing people and then turning them off, thus making the problem just seem daunting. Oh and on another not, the posters that do advocate change, want change NOW, not soon, not tomorrow, not next year, but NOW or YESTERDAY - these then well... they tend to go towards making people feel hopeless as it cannot all happen NOW! Change takes time, even if we may not have the time, change takes time. Lets get back to the basics people. Its called one step at a time, or one small change every week - way more effective than having to climb a full mountain in an hour.
Sorry for the rant, but really, we need to think about what we put out there in the world in how it is going to affect people. So anyhow my new poster design will aim as stated above not to tell people to change NOW, or DEMAND that they change OR ELSE, but it aims to give people a choice, an option, compassion, understanding that change does take time, and respect that it is their choice.
So below I have put the image of my final poster, it is not "pretty", or "fancy" or even "sensational". My poster is not meant to shock people, or sway their opinion. My poster is about respect, and choice, and truth, and time. It is a poster that I can put into the world that I can hope affects people in a positive light, and at least does not depress people, or make them feel worse about themselves, or hopeless, I want to give them hope that things are possible, and not a fantasical hope, but a realistic hope. This is a poster I am comfortable sending out into the world.
Thursday, 18 August 2011
Class 014
In class on Tuesday this week, we basically alpha channeled a bottle of the internet, and then added some text and labeling to define the bottle. I chose a wine bottle and then added an Art Nouveau label on the front with text saying Flamenco. We learned how to warp text and also use more layer properties and things. We copied the label twice and after clipping both labels it into the bottle on top of one another, we turned the opacity on the lower label layer low, and on the top one we set the layer property to "overlay" and turned the opacity down just a bit. The resulting look is as though the label is on the bottle as doing this allows the qualities of light and shadow on the bottle to come through. This look is helped along by adding an outer glow to the bottle. I also found a cork online, to which I alpha channeled and added to the image. To get the look that the cork is in the bottle, I created a copy of the cork layer and clipped it into the bottle and then lowered its opacity. I also added a half layer of red, also clipped into the bottle, and lowered in opacity to give a look that the bottle is filled with wine.
On the background behind the bottle, we added a radial gradient using the gradient tool to achieve a dramatic effect.
On the background behind the bottle, we added a radial gradient using the gradient tool to achieve a dramatic effect.
Sunday, 14 August 2011
Classes 12 and 13; The Postcards
So I decided to create a postcard for Vancouver Fashion Week and a postcard design for the Emily Carr University Degree Show / Exhibition
For the Emily Carr Postcard, I used in Photoshop:
For the Vancouver Fashion Week Postcard I used in Illustrator: The pen tool
And in Photoshop I used:
For the Emily Carr Postcard, I used in Photoshop:
- Text tool
- Eye Dropper Tool
- Shape Tool
- Smudge Tool
- Clipping Mask
- Rulers
- Brushes
- Drop Shadow
- Layer filters
 |
| Postcard for the Emily Carr University Grad Exhibition |
And in Photoshop I used:
- Text tool
- Clipping Mask
- Smudge Tool
- Brushes
- Layer Filters
- Brushes
- Gradient
- Lighting Filters
- Warp tool
- Transform tool
- Rulers
- Paint bucket
Saturday, 13 August 2011
Webpage
I have just put together my art website created with weebly (because yes its free!)
The address is 7ahira.weebly.com
The address is 7ahira.weebly.com
Friday, 12 August 2011
Class 011 - Illustrator
Today in class we began to delve into the Adobe program known as Illustrator.
Using the pen tool in Illustrator is, at least I find, a more intuitive process than in Photoshop, that said, I still like Photoshop for brushes, and filters and cleaning up drawings and the rest.
We learned how to group things in Illustrator in groups that we could later go into and modify, and then learned how to place things made in Illustrator into Photoshop - using placement, and or dropping. Depending if you leave it, your placed object or illustration, as a vector or not within Photoshop, will change the quality of the image. Vectors having a much higher quality line.
I am feeling for sure a lot less intimidated now by Illustrator, and am excited to learn more.
The image below was of a frog, traced and colored in Illustrator and then placed in Photoshop with a background and text. A duplicate frog was created in photoshop, and played around with using brushes and filters, and this frog was clipped into the original frog from Illustrator
Using the pen tool in Illustrator is, at least I find, a more intuitive process than in Photoshop, that said, I still like Photoshop for brushes, and filters and cleaning up drawings and the rest.
We learned how to group things in Illustrator in groups that we could later go into and modify, and then learned how to place things made in Illustrator into Photoshop - using placement, and or dropping. Depending if you leave it, your placed object or illustration, as a vector or not within Photoshop, will change the quality of the image. Vectors having a much higher quality line.
I am feeling for sure a lot less intimidated now by Illustrator, and am excited to learn more.
The image below was of a frog, traced and colored in Illustrator and then placed in Photoshop with a background and text. A duplicate frog was created in photoshop, and played around with using brushes and filters, and this frog was clipped into the original frog from Illustrator
Class 010 - What is my poster about?
Ok so for my poster I have picked my topic to be Obesity, and I have picked my narrowed focus to be:
Is Junk food really cheaper in the long run?
Studies have shown and continue to be shown that junk food eaten frequently overtime leads to obesity, high cholesterol, heart issues, diabetes, and an over all diminished quality off life. Taking thus these factors into consideration over fast food places which tout cheap but affordable food, I ask is it really cheaper if you factor in future medical bills and a usually much poorer quality of life.
This is a major issue in the Western world today as 1 in 3 people are considered to be overweight and a whopping 15% considered to be obese. On top of this all of the issues related above, are all on the rise at a very high rate of rise. This is concerning to say the least.
My poster will aim to change the perception of what really is cheap, and is aimed at people who choose their foods and snacks, at university and high school students who buy their lunches, and at parents who usually pay for their children's food as well as their own.
This poster could really be placed everywhere from schools to grocery stores to anywhere in the city. It is relevant and necessary to change our perceptions.
Is Junk food really cheaper in the long run?
Studies have shown and continue to be shown that junk food eaten frequently overtime leads to obesity, high cholesterol, heart issues, diabetes, and an over all diminished quality off life. Taking thus these factors into consideration over fast food places which tout cheap but affordable food, I ask is it really cheaper if you factor in future medical bills and a usually much poorer quality of life.
This is a major issue in the Western world today as 1 in 3 people are considered to be overweight and a whopping 15% considered to be obese. On top of this all of the issues related above, are all on the rise at a very high rate of rise. This is concerning to say the least.
My poster will aim to change the perception of what really is cheap, and is aimed at people who choose their foods and snacks, at university and high school students who buy their lunches, and at parents who usually pay for their children's food as well as their own.
This poster could really be placed everywhere from schools to grocery stores to anywhere in the city. It is relevant and necessary to change our perceptions.
Tuesday, 9 August 2011
Class 009 - Photo manipulation and retouching
Learned how to properly use curves, spot healing, and burn tools, and also the use of filters of Liquify, Unsharp, and High Pass.
In our image manipulation we first took an large image of a face without makeup from the web, and then duplicated the face to create a new layer off of which to work from which we called face.
On this new duplicated layer we first evened out the redness of the facial image by first manipulating the shadow and light of the image subtly using curves, then we played with color balance in shadows, highlights and mid-tones of the skin to even it out better. Our final area of manipulation to even out skin was to use hue and saturation to again subtly manipulate a little more the image.
Next we used an unsharp filter on the face from under filters, to sharpen the eyes. We then used the clone stamp (lower opacity is more subtle) to get rid of skin blemishes like scars, zits, bruises, warts, large pores, etc.
At this stage we created a duplicate layer of this layer, and called it skin. On this layer we used a quick mask to redden out the skin of the face and neck of the face image, and then clicked of the mask, were left with a marquee around the skin select inverse-ed the marquee, and then deleted it so on this layer we are only left with skin. We added a Gaussian blur to this layer at about a 4 and then put this layers opacity down to about 85.
We then created another duplicate layer of the "face" layer, not the skin layer, and placed it over top the skin layer only to clip it in. We called this new layer face 2. Under filter / other, we placed a high pass filter over top this layer, and set it again to about 4, and then under layer options we selected linear light. We then set the opacity of this layer to 40.
We selected now the layers called face, skin, and face 2, and under layer, we merged them into a single layer. We called this merged layer face.
We duplicated the new face layer and then on the duplicate layer we used quick mask to select the whites of the eyes to adjust them to better brightness, and then the lips to set them to a darker red tone. We then, under filter, pressed on Liquify and were taken into a window of manipulations including push and pull tools as well as pucker and bloat to enlarge the eyes and lips of the face, narrow the chin, ect.
I felt rather bad using that image of the woman, to post here the before and after photos. I just would not want to imagine her finding this blog and the image of her. That would be sad :( So then I used a crappy image of myself and celebrified it up using the methods described above.
I actually spoke to a guy who does the cover shots for some large magazine, and he told me that after hair, make up, styling, lighting, and photography, the images then get retouched using Photoshop for about 15- 30 hours. Sad but true. I only spent about an hour on this one, so you can just imagine what it would look like another 14 or 29 hours from now.
In our image manipulation we first took an large image of a face without makeup from the web, and then duplicated the face to create a new layer off of which to work from which we called face.
On this new duplicated layer we first evened out the redness of the facial image by first manipulating the shadow and light of the image subtly using curves, then we played with color balance in shadows, highlights and mid-tones of the skin to even it out better. Our final area of manipulation to even out skin was to use hue and saturation to again subtly manipulate a little more the image.
Next we used an unsharp filter on the face from under filters, to sharpen the eyes. We then used the clone stamp (lower opacity is more subtle) to get rid of skin blemishes like scars, zits, bruises, warts, large pores, etc.
At this stage we created a duplicate layer of this layer, and called it skin. On this layer we used a quick mask to redden out the skin of the face and neck of the face image, and then clicked of the mask, were left with a marquee around the skin select inverse-ed the marquee, and then deleted it so on this layer we are only left with skin. We added a Gaussian blur to this layer at about a 4 and then put this layers opacity down to about 85.
We then created another duplicate layer of the "face" layer, not the skin layer, and placed it over top the skin layer only to clip it in. We called this new layer face 2. Under filter / other, we placed a high pass filter over top this layer, and set it again to about 4, and then under layer options we selected linear light. We then set the opacity of this layer to 40.
We selected now the layers called face, skin, and face 2, and under layer, we merged them into a single layer. We called this merged layer face.
We duplicated the new face layer and then on the duplicate layer we used quick mask to select the whites of the eyes to adjust them to better brightness, and then the lips to set them to a darker red tone. We then, under filter, pressed on Liquify and were taken into a window of manipulations including push and pull tools as well as pucker and bloat to enlarge the eyes and lips of the face, narrow the chin, ect.
I felt rather bad using that image of the woman, to post here the before and after photos. I just would not want to imagine her finding this blog and the image of her. That would be sad :( So then I used a crappy image of myself and celebrified it up using the methods described above.
 | |
| Me - blemishes and all |
 | |
| So I evened out skin tone, got rid of blemishes, plumped the lips, rouged the lips, restructured the nose, etc, and this is why one should never look at magazines and feel bad :) It is all fake. |
Class 8 - Elocutio and Dispositio
Today in class we began to look into Elocutio and Dispositio.
I shall explain them below
ELOCUTIO - a selection of expressions used to visually translate linguistic sentences.
The Expressions
- Envy can equal a scratched car
Instrument by author
- Arman (Artist) = painting using objects to sell Absolut Vodka
Instrument by user
- We are all witness - Nike in which runners = the athlete or in which MJ is represented by the white glove.
Product by Producer
- Soda = Logo (Marketing of brands uses this - well placed brands)
Object by place of origin
- Green Tea = China
- Jazz = String Instrument / Instrument = Material Synechdoche (central part with circle) / Art = paint brushes -----> For a Arts and Jazz Poster in which a circular tub of paint is overlain with long skinny brushes and both sit on top a wooden curved table.
(People like visually attractive posters that are not boring or threatening)
- Vodka = Bottle / Geneva = Swiss Watches / Watch = Machinery (Material Synechdoche) - Who is this add for? - The wealthy high class business man who knows the calibre of a Swiss watch, and understands the high quality workings. Where will it be placed? - An in flight magazine, or other high end magazine
- Executive = Shirt fragment / American = Flag / Flag = white shirt with blue tie and red stains - Add for the movie American Psycho
- Tampon capacity = dam capacity = to sell the tampon
- Laundry as sea life = to sell the Aquatis washer
Mix of Metonymy - object by place of origin AND Metaphor of the matador
- Man holding cork screw with same look and attitude of a matador - to sell Spanish wine
- DHL sticker on Elephant skin - No size limits
- Motorola phone - exaggerated reaction from the competition in an advertisement
- Heiniken - fresher world - ice reaching for the cold beer
- Mascots like Disney characters to sell things like cereals
- Well at least he drives a Prius
- United Colors of Benetton - Older adds (Inter-racial topics, provoking images) - Electric Chair (death penalty) - Too many concerns and arguments - The Director then left and opened renowned design school - FABRICA
DISPOSITIO
Ordering / Composing / Arranging
Graphic Design has built its own resources to order and place the formal elements
- Light colors or mid or mixed or dark?
- Near or Far perspective
COMPOSITION
- 3 things - First Second Third - Picture Text Slogan
Placement
- Tony Kushner - Design for Dissent
-- Make the poster impressive - Calls to attention
-- Smart - push with what you can
-- No preaching - find smarter or more interesting ways than boring offensive too literal things
-- Communicate the message clearly
--Get people interested to find out more
--Use posters for their strengths, not too cram as much info onto a space as possible.
I need to check out
- Positive Poster
- 50 by 70
I shall explain them below
ELOCUTIO - a selection of expressions used to visually translate linguistic sentences.
The Expressions
- Metonymy consists of substitution of one element for another which holds a relationship.
- Envy can equal a scratched car
Instrument by author
- Arman (Artist) = painting using objects to sell Absolut Vodka
Instrument by user
- We are all witness - Nike in which runners = the athlete or in which MJ is represented by the white glove.
Product by Producer
- Soda = Logo (Marketing of brands uses this - well placed brands)
Object by place of origin
- Green Tea = China
- Synechdoche - a form of metonymy in which the whole is represented by its most significant parts. Material / Conceptual
- Jazz = String Instrument / Instrument = Material Synechdoche (central part with circle) / Art = paint brushes -----> For a Arts and Jazz Poster in which a circular tub of paint is overlain with long skinny brushes and both sit on top a wooden curved table.
(People like visually attractive posters that are not boring or threatening)
- Vodka = Bottle / Geneva = Swiss Watches / Watch = Machinery (Material Synechdoche) - Who is this add for? - The wealthy high class business man who knows the calibre of a Swiss watch, and understands the high quality workings. Where will it be placed? - An in flight magazine, or other high end magazine
- Executive = Shirt fragment / American = Flag / Flag = white shirt with blue tie and red stains - Add for the movie American Psycho
- Metaphor - using expression with a different meaning or in a different context than usual / It is a symbolic representative of the main idea that waits to be communicated using two images which have no real relationship
- Tampon capacity = dam capacity = to sell the tampon
- Laundry as sea life = to sell the Aquatis washer
Mix of Metonymy - object by place of origin AND Metaphor of the matador
- Man holding cork screw with same look and attitude of a matador - to sell Spanish wine
- Hyperbole - used to make a part of an object more evident by taking it to an extreme
- DHL sticker on Elephant skin - No size limits
- Motorola phone - exaggerated reaction from the competition in an advertisement
- Personification - Treating the object as an animal or human
- Heiniken - fresher world - ice reaching for the cold beer
- Mascots like Disney characters to sell things like cereals
- Oxymoron - using the contrary (opposite) elements
- Antiphrasis - Uses text or legend contrary to what it represents in the image - Irony
- Well at least he drives a Prius
- United Colors of Benetton - Older adds (Inter-racial topics, provoking images) - Electric Chair (death penalty) - Too many concerns and arguments - The Director then left and opened renowned design school - FABRICA
DISPOSITIO
Ordering / Composing / Arranging
Graphic Design has built its own resources to order and place the formal elements
- Typography
- Composition
- Color
- Photo vs. Illustration
- Vertical vs. Horizontal
- Symettry
- Size
- Pattern
- Texture
- Shadow and Light
- Tint and Shade
- Perspective
- Light colors or mid or mixed or dark?
- Near or Far perspective
COMPOSITION
- 3 things - First Second Third - Picture Text Slogan
Placement
- Tony Kushner - Design for Dissent
-- Make the poster impressive - Calls to attention
-- Smart - push with what you can
-- No preaching - find smarter or more interesting ways than boring offensive too literal things
-- Communicate the message clearly
--Get people interested to find out more
--Use posters for their strengths, not too cram as much info onto a space as possible.
I need to check out
- Positive Poster
- 50 by 70
Inspiration for my plate
I will have the references up for these images over the next few days, along with descriptions about them. :)
These first few images are all works dating from the Fatimid period of Islam.
Other Inspiration and research for my plate
These few images are a bunch of really nifty or beautiful plates that I just had to include as inspiration!
These first few images are all works dating from the Fatimid period of Islam.
Other Inspiration and research for my plate
These few images are a bunch of really nifty or beautiful plates that I just had to include as inspiration!
Monday, 8 August 2011
The Other Plate
So it's midnight and I have spent a good part of the day creating one other plate design. I wanted to see if I could create a plate design based on intricate and old pattern work from the Fatimid period of Islam. I wanted to create an opulent plate for a company like Hermes; an older high end company that was international and would appreciate an old world geometric plate design. The Fatimid period of Islam took place between 900 and 1100 AD, and was renowned for both its floral and geometric pattern work, intricacies, and revival of luster use in ceramics. As such the plate I have designed is a more modern version of art of this period, and uses the same floral and geometric pattern work, along with modern technologies of high end plate creation in the blending of this opulent past with a revival of the present.
The plate design took a while to create, especially with the boarder work around the plate. The creation of the design required the use of clipping masks, brush creations, pattern creations, filters, the wand, pen tool and paths, etc. I was pretty happy with the out come, finally :)
The plate design took a while to create, especially with the boarder work around the plate. The creation of the design required the use of clipping masks, brush creations, pattern creations, filters, the wand, pen tool and paths, etc. I was pretty happy with the out come, finally :)
Sunday, 7 August 2011
Class 007 The Plate
Well.... I have decided that I really don't want to go into heavy poster material so I'll keep it light and go with a nice message that does have to do with life :)
What - The Slogan - Step out, Walk out, Run out, Dance out, Wheel out... Discover the world
Why - Because who isn't guilty of hiding from or forgetting the world playing games, being on the internet, watching telly, or working?
How will it work - Well the poster and image will be happy, thus not guilt tripping people for what they might not being doing. Inspiring people with fun images about discovering the world outside.
For Who - Aimed at - All ages really - but focusing on those between the ages of 10 and 40 - and age when people tend to become really busy.
When - Most necessary in the winter months when we (especially here in North America) tend to vegetate more and hide from harsher conditions
Where - this poster could be located in areas people are or feel forced to go to, like school, or major centers of work, they could also be located in high car traffic areas for those who take the car to and from these locations to home. Like wise they could be located at prominent train or bus stops.
Ok Plate now
I created a series of 4 plates for the company known as curousite a funky online boutique store specializing in unusual gifts. The set of plates is modeled of the art movement know as Dada.
Dada was both an art (anti-art) and literary movement, aimed at creating "non art" that went against traditional art forms pre World War one. The movement began in Switzerland, and spread from there, while incensing viewers with its nonsensical often rather obscene or silly pieces, including Marcel Duchamp's infamous "Fountain" piece. This piece was a urinal turned upside down and called a fountain.
What I have done is to create a series of plates within a tray, based on a single persons one bedroom apartment and typical signage used today in North America and Europe. The tray is 11 inches by 11 inches and holds four smaller plates within it, which can be divided in whichever way the user wants. Thus the plates gain a few perspectives, or the plates can make no sense at all with their smaller irregular sizes.
The tray and plates could be sold as a set, or separately. Perhaps the user has a two bedroom apartment or a four bedroom house, or simply just likes sleeping :)
What - The Slogan - Step out, Walk out, Run out, Dance out, Wheel out... Discover the world
Why - Because who isn't guilty of hiding from or forgetting the world playing games, being on the internet, watching telly, or working?
How will it work - Well the poster and image will be happy, thus not guilt tripping people for what they might not being doing. Inspiring people with fun images about discovering the world outside.
For Who - Aimed at - All ages really - but focusing on those between the ages of 10 and 40 - and age when people tend to become really busy.
When - Most necessary in the winter months when we (especially here in North America) tend to vegetate more and hide from harsher conditions
Where - this poster could be located in areas people are or feel forced to go to, like school, or major centers of work, they could also be located in high car traffic areas for those who take the car to and from these locations to home. Like wise they could be located at prominent train or bus stops.
Ok Plate now
I created a series of 4 plates for the company known as curousite a funky online boutique store specializing in unusual gifts. The set of plates is modeled of the art movement know as Dada.
Dada was both an art (anti-art) and literary movement, aimed at creating "non art" that went against traditional art forms pre World War one. The movement began in Switzerland, and spread from there, while incensing viewers with its nonsensical often rather obscene or silly pieces, including Marcel Duchamp's infamous "Fountain" piece. This piece was a urinal turned upside down and called a fountain.
What I have done is to create a series of plates within a tray, based on a single persons one bedroom apartment and typical signage used today in North America and Europe. The tray is 11 inches by 11 inches and holds four smaller plates within it, which can be divided in whichever way the user wants. Thus the plates gain a few perspectives, or the plates can make no sense at all with their smaller irregular sizes.
The tray and plates could be sold as a set, or separately. Perhaps the user has a two bedroom apartment or a four bedroom house, or simply just likes sleeping :)
 |
| The 1 Bedroom |
Saturday, 6 August 2011
Class 6 - More Masking
Ok so for this class we played with more masking and masking with paths and text.
So in regards to masking, when one creates a mask after having created a closed path with the pen tool, one can then add to or subtract from that mask by using the pen tool to create more paths and masks, followed by the black paint bucket onto the mask side, or erasing from it.
With text, one can marquee part of the text, and black the area with the black paint bucket to remove clipping from occurring in that area. Text must be white.
Below are images of what we created in class
So in regards to masking, when one creates a mask after having created a closed path with the pen tool, one can then add to or subtract from that mask by using the pen tool to create more paths and masks, followed by the black paint bucket onto the mask side, or erasing from it.
With text, one can marquee part of the text, and black the area with the black paint bucket to remove clipping from occurring in that area. Text must be white.
Below are images of what we created in class
Class 5 - Poster and Plate Design 101
Intellectio
the plate design
Ideas
Today we learned about Clipping Masks and Creating your own brush in Photoshop
Fun!! - Yes I learned something again!!
So clipping masks - Between two layers, and placing the layer on top that you want to fit into the layer below, in the layers window place your cursor over the area between two layers while holding down the option key; you should see the hand turn to a mini ven diagram and click - Yay!!
PS -you must make sure that the layer being clipped into (the one below) is on a checkered background - meaning part is invisible, or it wont really work.
Also creating brush pre sets - To create your own brush - make a brush using a pencil or brush, then find Edit at the top menu bar, and then clicking on it go down until you come to "define brush preset".
Click and name the brush and then save it and use it! :)
- What is your topic
- When, Where, Why, For WHOM
- References and Sources
- Key arguments
- What do I want to say
- What do I want to tell
- 30 second pitch - One phrase
- Change takes time and perseverance - Transformation
- Discover your world :) - go out and PLAY
- 1 in 3 women will be raped in her lifetime :(
- Food Costs ;)
- Cheap Protein - Fast Food or Lentils
- Cheap Vegetables - French Fries and K or Boiled Broccoli
- Cheap Fruit - Juice or what ever is in season
- Cheap carbs - Kellogs or Oats
- Its about CHOICE
- Willpower is a choice :)
- Internet porn - violence and relationships :(
the plate design
Ideas
- Art Deco or Art Nouveau (think Erte and Mucha) for Anthropologie or Kate Spade
- Islamic art of the Fatimid Period (think Alhambra and Taj Mahal) for Tiffanie's or Hermes
- Pop Art (think Warhol) or Surrealism (think Arp or Miro) for Agatha Ruiz de La Prada
- Dada (think Magritte and Duchamp) for the MOMA or HunkyDory Home uk
Today we learned about Clipping Masks and Creating your own brush in Photoshop
Fun!! - Yes I learned something again!!
So clipping masks - Between two layers, and placing the layer on top that you want to fit into the layer below, in the layers window place your cursor over the area between two layers while holding down the option key; you should see the hand turn to a mini ven diagram and click - Yay!!
PS -you must make sure that the layer being clipped into (the one below) is on a checkered background - meaning part is invisible, or it wont really work.
Also creating brush pre sets - To create your own brush - make a brush using a pencil or brush, then find Edit at the top menu bar, and then clicking on it go down until you come to "define brush preset".
Click and name the brush and then save it and use it! :)
 | |
| Plate with clipped random brush strokes and dots. I have also added a gradient to the brush layer. |
 | ||
| Large rose images taken from the internet and clipped into the plate. |
 | ||
| Plate with white overlay onto which a pattern of graph paper is over top. Brush preset created of squiggle and replicated. |
 | ||
| Two brush presets created and put on plate in rotating pattern via transforms. |
 |
| Brush preset created along with imposed clipped image into plate, and text. |
Class 4 - Visual Rhetoric
The project we will now be working on in this class is one of a plate design. Yes like a dinner plate design. We must base the design on an art movement, and we do have a choice of picking what company we design for. So for example I could design a very intricate dinner plate for Villeroy and Boch who specialize in more of the fancy wedding dinner plates, or I could design a funky or minimalist plate for Ikea or a whimsical one for Anthropologie (Sigh... I love this store)
Anyhow, What is Visual Rhetoric?
Visual Rhetoric is a 4 part design process being taught to us by our professor.
It consists of:
First of all what is process?
Today we were told about the first two parts of the design process know as Visual Rhetoric - Intellectio and Inventio. Below I shall describe them.
1. Intellectio
To build arguments the designer must know how opponent (S) think
What are the main arguments and the counter arguments?
There are always two viewpoints
No empty arguments - do your research and debate
What is the context
Anyhow, What is Visual Rhetoric?
Visual Rhetoric is a 4 part design process being taught to us by our professor.
It consists of:
- Intellectio
- Inventio
- Dispositio
- Elocutio
First of all what is process?
- Taking something through a routine set of procedures to convert them from one form to another
- Creating a solution to a problem
- Improving or remedying a condition
- A particular course of action intended to achieve a result
Today we were told about the first two parts of the design process know as Visual Rhetoric - Intellectio and Inventio. Below I shall describe them.
1. Intellectio
- Design is an argumentative field
- Design is
- Persuasion and Communication
- A process of reception and understanding
- Meant for an intended audience
- Analytical discourse to understand main ideas about a topic
- Helps to clarify
- Communication
- Shallow or Deep?
- If we tell someone not to do it, invariably they will go out and do it
- Fear shuts people down
- 2 or more opposite viewpoints
- Graphic design is a discourse practice based on agreements
- Topics that raise emotion
- Marketing
- The client and the designer both have a persuasive intent
- The job is to maintain or modify a belief
- MAC is about the cool factor and quality design
- Each add only focuses on one argument at a time - Narrow it down
- PC is about appealing to everyone like Mc Donalds
- Education
- To teach people about something - sex, drugs, peer pressure, happiness, chocolate :)
- Or orient people within a particular space - where the bathroom is, how to fly safely :)
- Webdesign - orientation in a virtual space - how to navigate it
- Old newspapers
To build arguments the designer must know how opponent (S) think
What are the main arguments and the counter arguments?
There are always two viewpoints
No empty arguments - do your research and debate
What is the context
- How
- What (topic)
- When
- Why
- Where
- For who
Narrow down
Think about time and resources 2. Inventio
- Create discourse
- Conception of discourse
- Find general arguments and persuasive resources
- Discourse is created and built from what was found in Intellectio
- Find and NARROW - the clearer the better
- Creative and productive process - practical process - only uses contents that are good for its cause
- Inventio is the process of creation but uses common places that have a people in mind
- FOR WHO - culture, language, education, careers, gender, age
- 30 seconds - 1 phrase
- Logo 3 nouns
- What is the objective
- What message do you want to communicate
- How do you want to say it
- Keep an open mind
- Expand
- The good, the bad, the awful
- All ideas count
- Mind map
Class 3 and the pen tool
So I missed this class, was visiting with family in Calgary!
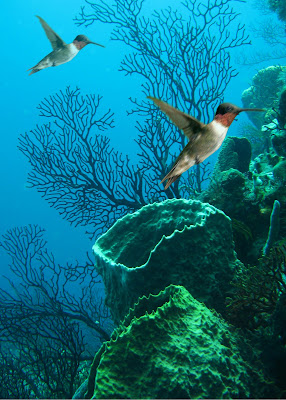
What did I miss, using the pen tool - basic but finicky - and the blur filters, so now I've messed around with both, and images showing mess around are posted below.
Cheers for now
What did I miss, using the pen tool - basic but finicky - and the blur filters, so now I've messed around with both, and images showing mess around are posted below.
 |
| For this one I have changed the colors in the background, and added a heavy motion blur to the background. I have also added a bit of light to the closer bird. |
Cheers for now
Classes 1 and 2
Class One
Learned about our projects and what we will be doing for the class.
Class Two
In Photoshop we went through
Actions were pretty new to me. And awesome. So this is where one can create a range of motions, almost like a dance move, that one would like to apply within an image numerous times.
How is this done? One makes sure the window for actions is open. In the corner of the actions window is a tiny menu tab, that when pressed, shows a menu including "new action..." Which is what you choose.
Name your new action, and then at the bottom of the action window make sure the red tab is on (circle tab) and create your action - you can scale, filter, color, etc - Then when you are finished you press stop the square tab. You can now apply your action as many times as you want by pressing the play tab :)
More Tricks and Tips
Learned about our projects and what we will be doing for the class.
Class Two
In Photoshop we went through
- Image resizing
- Transform Tool
- Actions
Actions were pretty new to me. And awesome. So this is where one can create a range of motions, almost like a dance move, that one would like to apply within an image numerous times.
How is this done? One makes sure the window for actions is open. In the corner of the actions window is a tiny menu tab, that when pressed, shows a menu including "new action..." Which is what you choose.
Name your new action, and then at the bottom of the action window make sure the red tab is on (circle tab) and create your action - you can scale, filter, color, etc - Then when you are finished you press stop the square tab. You can now apply your action as many times as you want by pressing the play tab :)
More Tricks and Tips
- See layers as elements - like papers on top of one another
- Make sure you use high resolution (pixels per inch) files - especially for print
- Use quick mask (the camera under the two color squares on the side bar) to paint out areas - should be pink - then when exiting quick mask, that area pinked out becomes a marquee of sorts, and can be copied and pasted.
Applied Design
I began another arts education class up at the university last week, and the course is Applied Design. I honestly was not sure what it was about. So doing what I do, I looked up the prof on google, and thought great, a teacher who currently practices the craft. :) And so far, I am learning loads.
I have to start to catch up on blog post though - relaying and showing what we've been up to in the class, and what I have been up to at home.
I am posting a few images before: to show my previous projects and skills using Photoshop
That's all for now folks.
Cheers
I have to start to catch up on blog post though - relaying and showing what we've been up to in the class, and what I have been up to at home.
I am posting a few images before: to show my previous projects and skills using Photoshop
 | ||
| I designed this dress a few years ago, and had it made. I took photos of lovely Hannah in the dress, and used photoshop to clean up the images and placed Hannah in various locations. |
 | ||
| I retouched this image in photoshop, and then played around with various photo-filters |
 | |||
| This is an event poster I created for an event for the Victoria chapter of Engineers Without Boarders. Again, this was created in photoshop. |
 | ||
| This is a front and back cover I created for a book called "Sarah V and the Big Move" by Zeenat Virani. This book will be available online in 2012. |
Cheers
Subscribe to:
Comments (Atom)